Fetching Content with Optimizely Graph
There’s two common modes of authentication when trying to fetch data with Optimizely Graph:
- Single Key - This mode of authentication is used to fetch latest Published version of the content
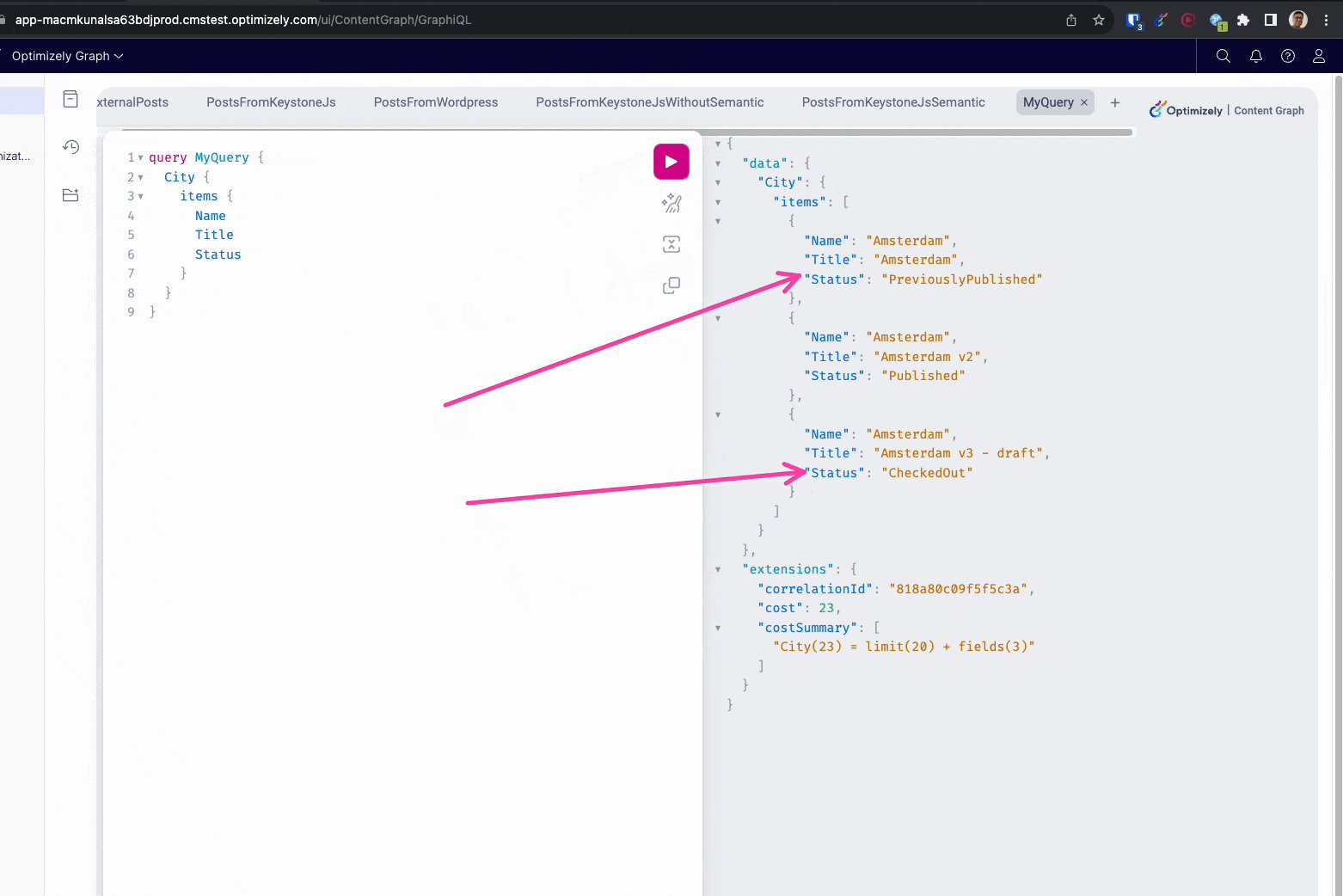
- Authorization with AppKey/AppSecret - This mode of authentication is used to fetch data you get from Single Key plus Previous Versions and Draft Versions of the content
| Content Type | Single Key | Authorization with AppKey/AppSecret |
|---|---|---|
| Latest Published Content | ✅ | ✅ |
| Previous Versions | ❌ | ✅ |
| Draft Content | ❌ | ✅ |
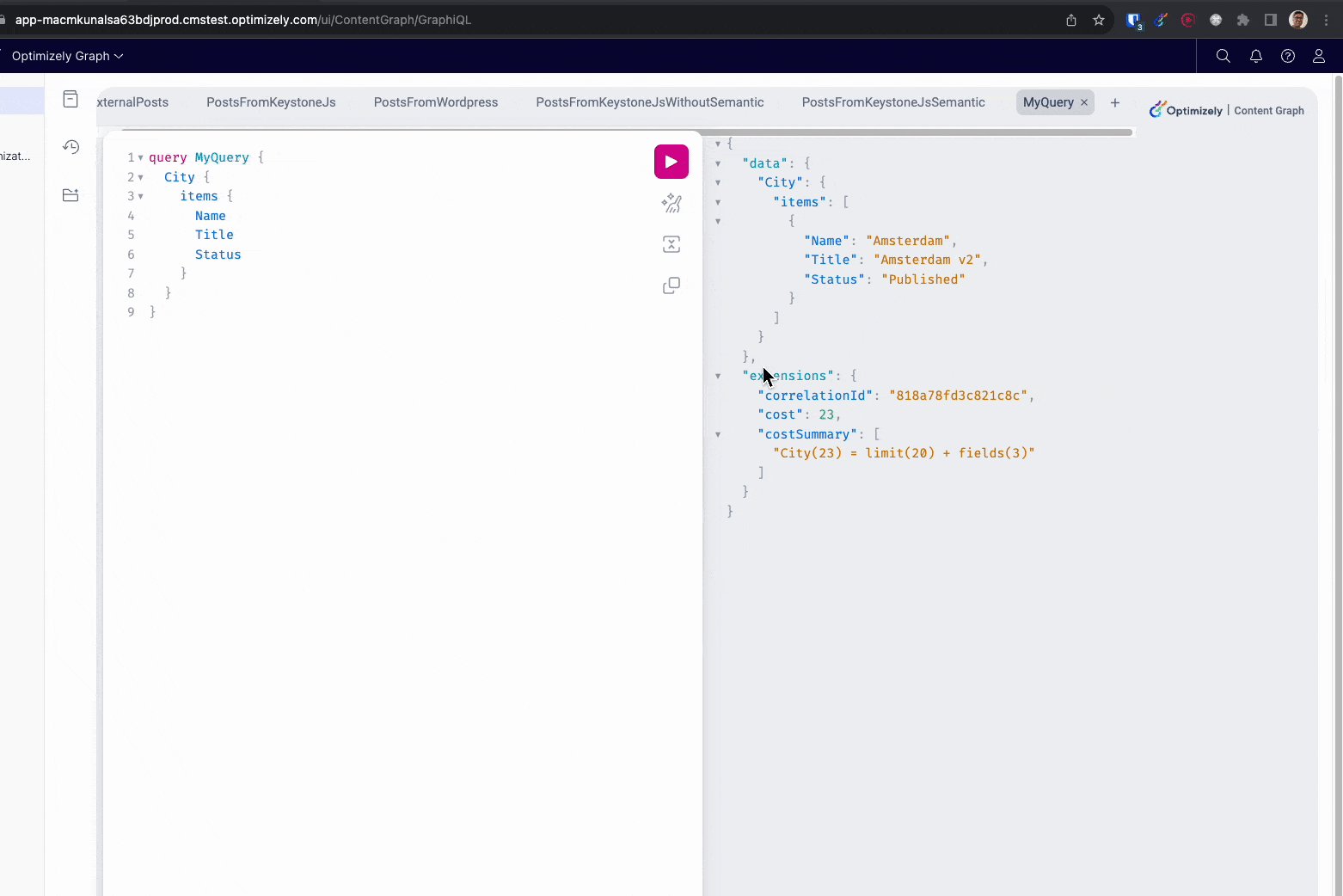
What mode does the embedded GraphiQL use?
By default, the embedded GraphiQL interface uses SingleKey authentication which means you can only access the latest published version of the content.
Authorization with AppKey/AppSecret
You can follow the following steps to generate a Basic authorization token:
Generate Base64 based key
You need to generate a Base64 version of the string “appKey:appSecret” (substitute appKey and appSecret with your own tokens). You can either use an online tool to do that for you or use the following command in your terminal:
echo -n “appKey:appSecret” | base64
Injecting the authorization token
You can take two approaches to add Authorization with AppKey/AppSecret to the queries you run via GraphiQL
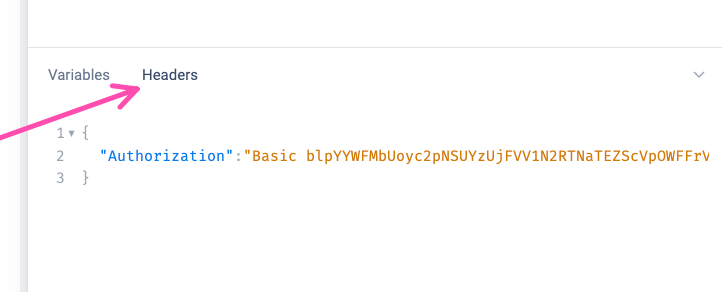
1. Use the Headers tab under the query tab
If you look at the bottom section of the query tab in GrapiQL you will find two additional tabs, “Variables” and “Headers” You can add code show below under the headers tab to inject the authorization
{
"Authorization":"Basic base64-token-goes-here"
}

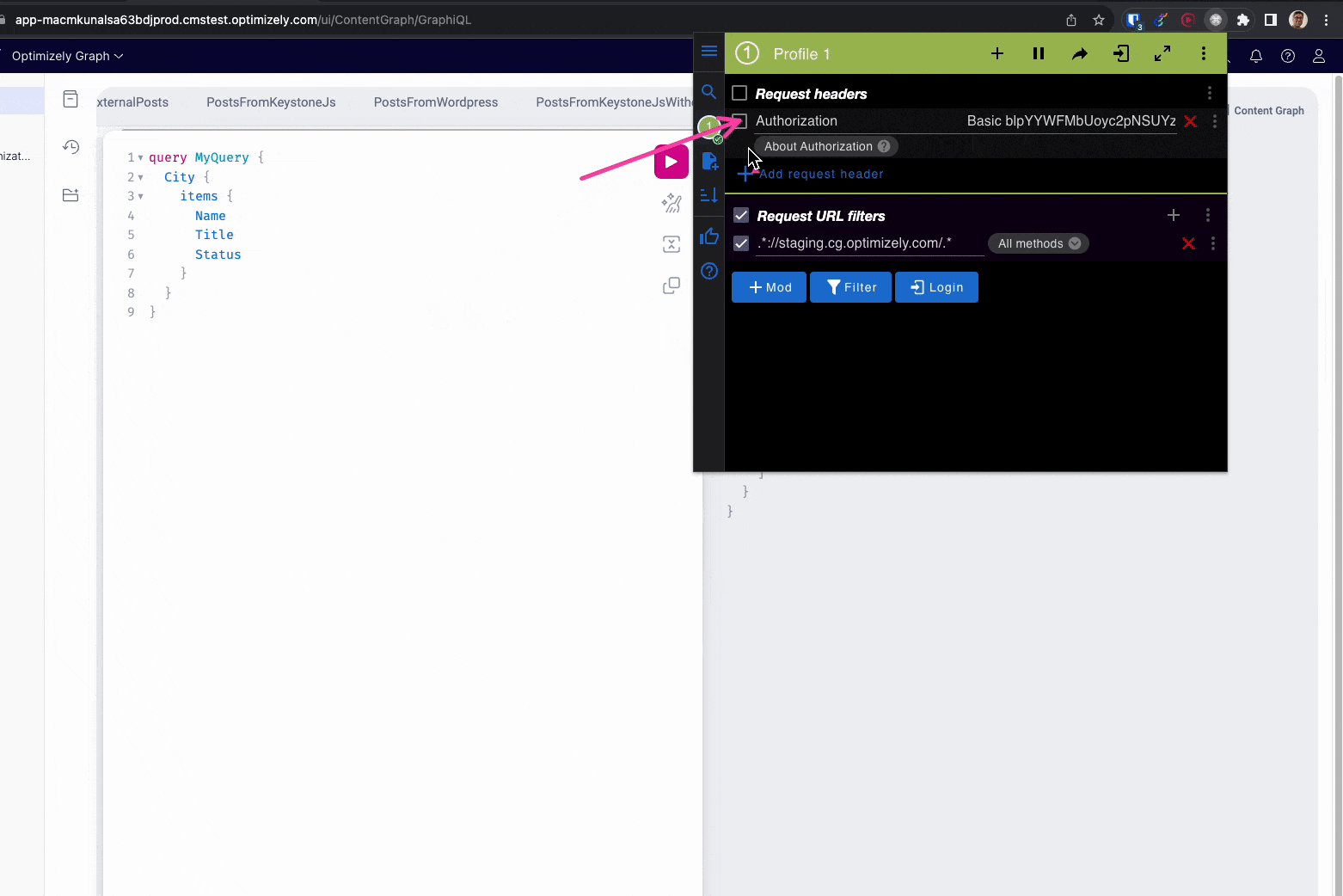
2. Use ModHeader browser plugin
You would need to install the ModHeader browser plugin and set it up so that it can inject the authorization header on every call made to the graphql endpoint from optimizely graph.
Make you that you add a “Request URL Filter” for ModHeader to keep the header injection restricted to the following url: .*://cg.optimizely.com/.*

3. Use Apollo GraphQL Explorer
You can also use Sandbox Explorer by Apollo Graph and point it to https://cg.optimizely.com/content/v2?auth={single-key-goes-here} to allowing you to run queries against Optimizely Graph.
There are a couple of parameters that you can pass to the sandbox url but the interesting ones are show below:
| Parameter | Description |
|---|---|
| endpoint | The URL of the GraphQL endpoint that Sandbox introspects and sends requests to. The default value is http://localhost:4000 |
| headers | A serialized JSON object containing initial HTTP header values to populate in the Explorer on load. |
Based on the information above you can use the following url to load Optimizely Graph in the Apollo Sandbox with AppKey/AppSecret authentication:
https://studio.apollographql.com/sandbox/explorer?endpoint=https://cg.optimizely.com/content/v2&headers={"Authorization":"Basic base64-goes-here"}
More information about the ApolloGraphQL sandbox can be found here - https://www.apollographql.com/docs/graphos/explorer/sandbox/#url-parameters
Conclusion
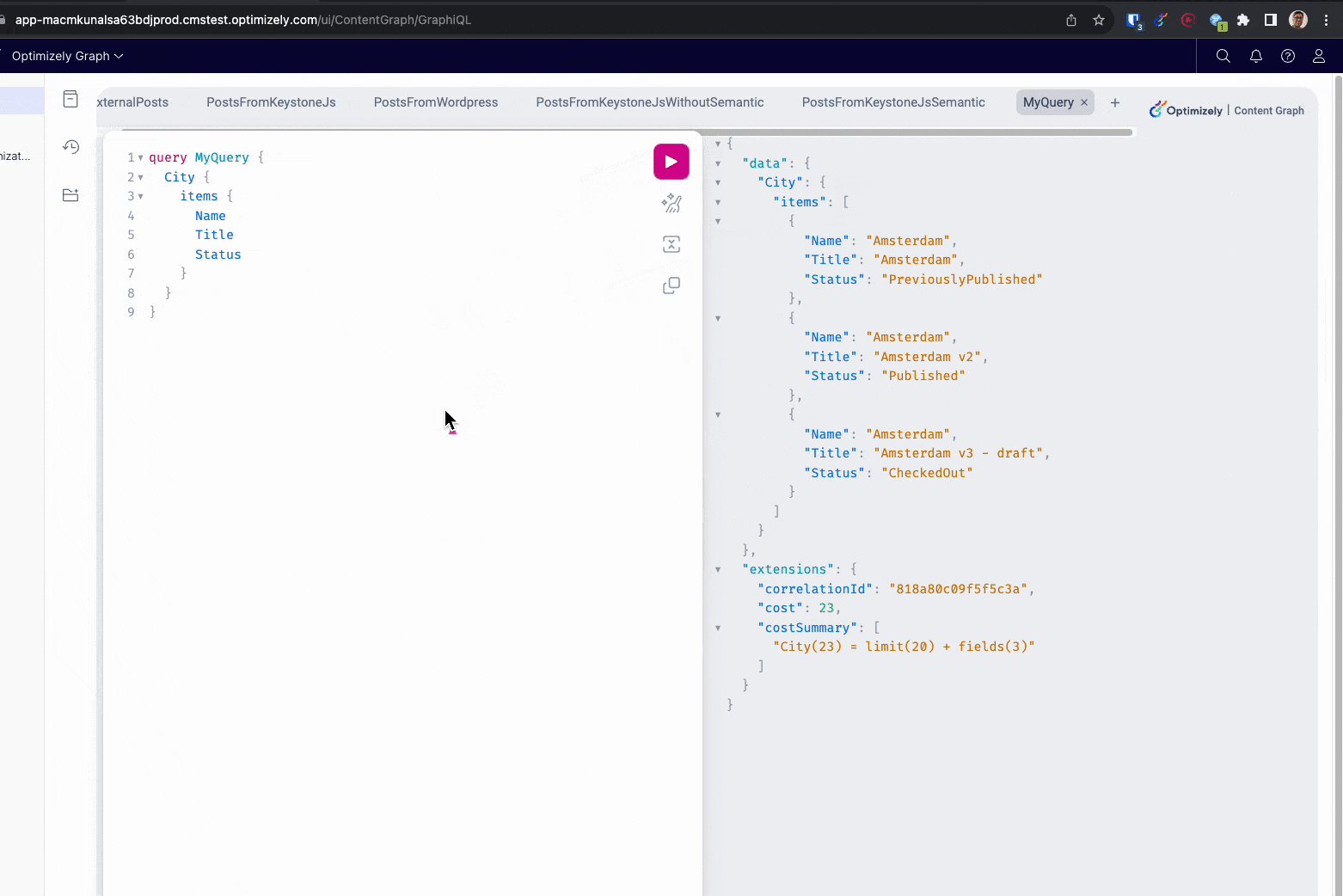
The AppKey:AppSecret approach allows you fetch content that is outside the bounds of Single Key authentication.
This can help you build decoupled preview sites that can fetch draft content and show previews.
Hope this post was useful, thank you and until next time!